The Golden Ratio
People that aren’t familiar with design sometimes have the impression that the fields of art and design are all about throwing images and color together to make something look good. Those who know and understand design know that there is a lot of science that goes into the layout decisions we make, as well as the color choices. If our designs have a lot of copy, there’s even a science behind the wording that is used, where it is used, and how it is phrased. One key element in design that is used in nearly everything, is the golden ratio.
What Is The Golden Ratio?
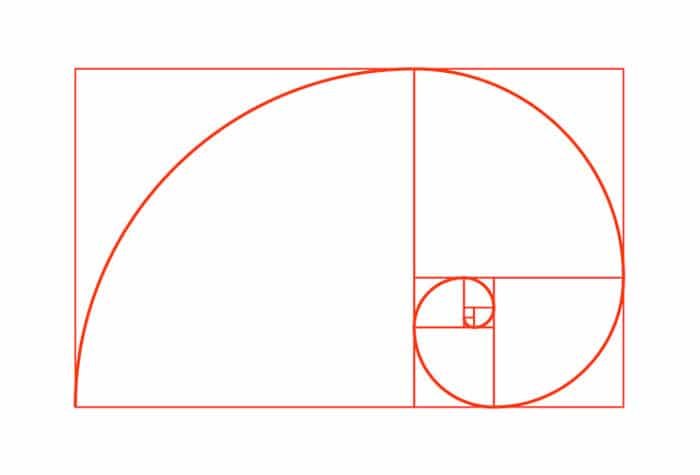
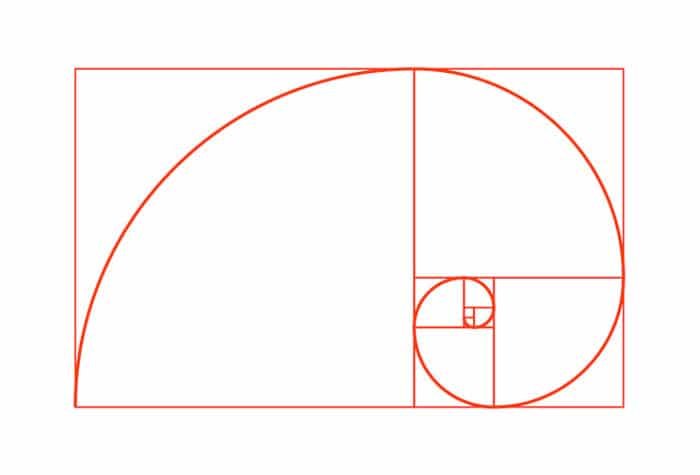
Based on a mathematical sequence by Fibonacci, it is the ratio of two elements to one another. The ratio is 1:1.61, which means the next item in sequence will be 1.61 times larger than the current object. Applied to design and art, we can see the common diagram for the golden ratio. It forms a spiral effect, and the relationship of objects to one another are the most visually pleasing.
Using The Golden Ratio
Theories are all well and good, but they are pointless if you don’t or can’t use them. The golden ratio is built into a lot of design, especially layout. Print design relies on it for pleasing arrangements of columns of text, or text to image column widths. You can find this in books, magazines, and more.
The golden ratio is especially used in web design. When you are creating a blog layout, it is typical to create a layout where the content is the larger portion of the golden grid, and the smaller part is the sidebar. Even Design Crawl is following the general layout of the golden ratio, which you can see in the example below. Keep in mind, when a site is responsive, it may not be the exact same on every monitor. It’s consistent, but not an exact match.
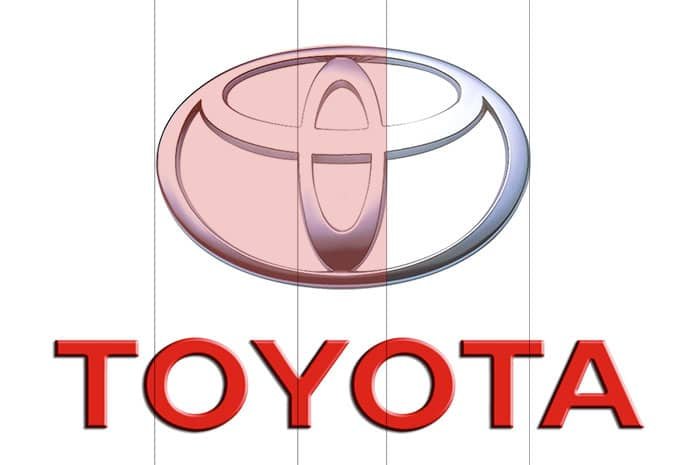
The golden ratio can be found in everything you design, even logos. Lets look at a famous example. Every time I see this logo I think of the golden ratio. If you notice, Toyota’s logo is divided in the middle by the center loop. Combine this with either side, and you have the golden ratio. The center loop, plus one side is 1.61 the size of the other side. You can see this in the section I highlighted in red below.
Using the Golden Ratio in Web Design
So, let’s say you’re building a responsive site and at its largest breakpoint (desktop) you want the width to be 960px in total. You might be wondering how to calculate the numbers to figure out how wide to make the columns. It’s not that tough. I’ll show you how it works. You know the total width that you want the site to be, so you need to divide it by the ratio, which is 1.618 to determine the width of the large area. So, 960 px / 1.618 = 593.32 px or 593. To get the value of what the smaller column should be, subtract 593 from 960 and you get 367. If you wanted the to divide the small column and follow the sequence, you’d divide 367 by 1.618, which is 226.8 or 227 pixels. You could continue this for as long as you’d like.
Golden Ratio Tools and Resources to Help
Calculate the golden ratio instantly by plugging in values and letting this app do the rest for you. For 2 bucks, it’s a neat little app for calculating your layouts instantly.
Templates you can overlay on your images or graphics to ensure they are made using the golden ratio. When you create design work inspired by the proportions, they are bound to be aesthetically pleasing.
Golden Ratio Typography Calculator
Set your type using divine proportions, making it more aesthetically pleasing to read.
Okay, maybe not, but it’s a cool concept. Imagine creating a sign for a client and you needed to calculate the ratio for a large application. What an interesting way to get the job done!
Conclusion
Do you use the Golden Ratio when doing your design work? Do you consciously create these proportions in your work? if not, you definitely want to include this technique when building your layouts. Do you have anything to add about the golden ratio? Post a link to your design that uses the golden ratio. We’d all love to see it!